
The ultimate dropdown, slide in and lightbox button maker.
Apply bootstrap dropdown templates, lightbox overlay templates and slide out templates to create button popups for core Autonav and other navigation blocks. Popup anything by using a button nav template with a content block, stack or Universal Content Puller. Easily configure associated button icons, text and design from a new 'Button Design' option in the block edit dropdown.
- Dropdown - click the button and the block content drops down by the button or from the edge of the page
- Lightbox - click the button and the block content appears in a lightbox overlay
- Slide out - click the button and the block content slides out from the edge of the page
Requires php7.3+. Compatible with php8+.
Blocks and templates are provided for:
- Core Autonav block
- Core File block
- Core Content block
- Core Youtube block
- Stack display - any block in a stack
- Manual Nav
- Nestable Manual Nav
- Universal Content Puller - stacks, page areas, files, anything
- Omni Gallery - galleries, sliders and carousels
- Navigation Button block, for direct linking to pages and URLs
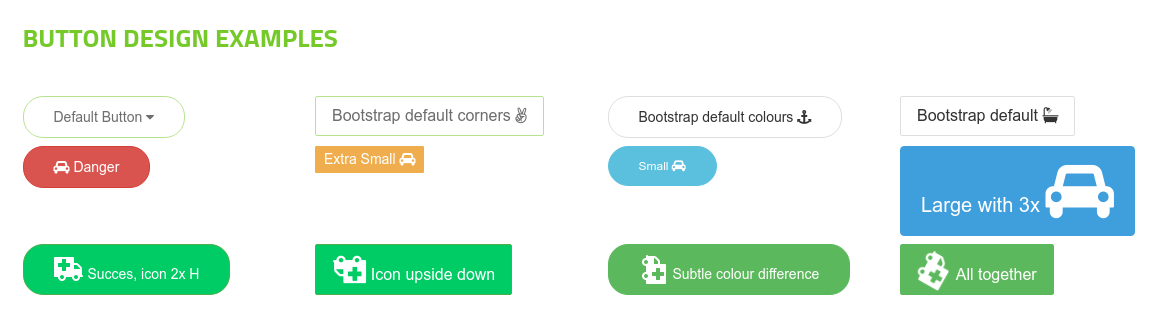
All of these share an easy dialog for configuring the button style, size, colour and icon using standard bootstrap options. Buttons can be left inline or aligned with the edges of the window. The navigation templates extend this with options for dropdown alignment and direction.
If you have Buttons Factory Pro, you can even use button themes from Buttons Factory Pro. Button Nav will show available themes in the design dialog.
Button Nav is designed to work with Bootstrap based themes. Nevertheless, it can also work with some other themes. Please message me through a support request if you would like to discuss use with a specific theme.
Some ideas for using button nav:
- As the main navigation template for mobile-only sites or where header space is at a premium.
- To provide header navigation visually separated from a site's main navigation bar.
- For localised navigation within pages, such as a 'read more' button or link which shows some options on what to read.
- To attach navigation elements to the side of the browser window.
- To popup stacks, content, videos, forms and other blocks.
See more addons by JohntheFish.

