
My page is still very much under construction but this add-on does what is says and is very easy to use. Superb work…
Traject0ry

Highlights:
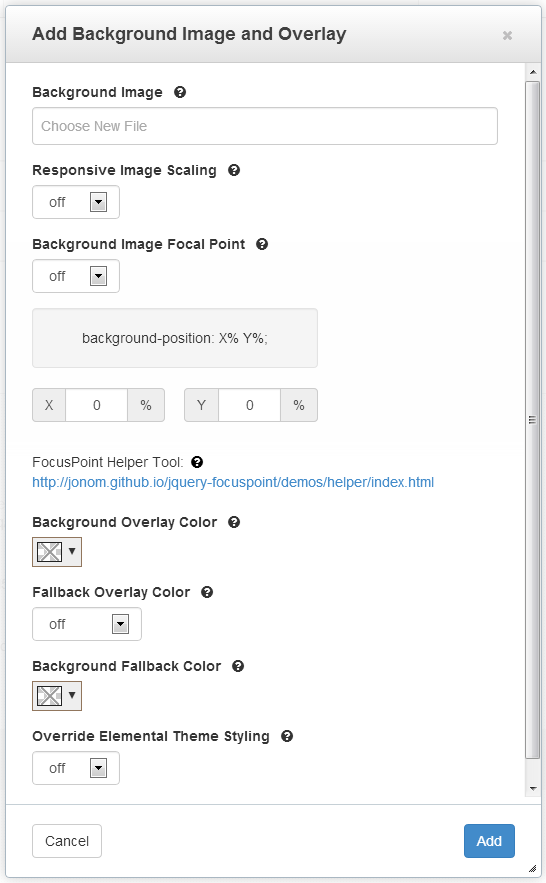
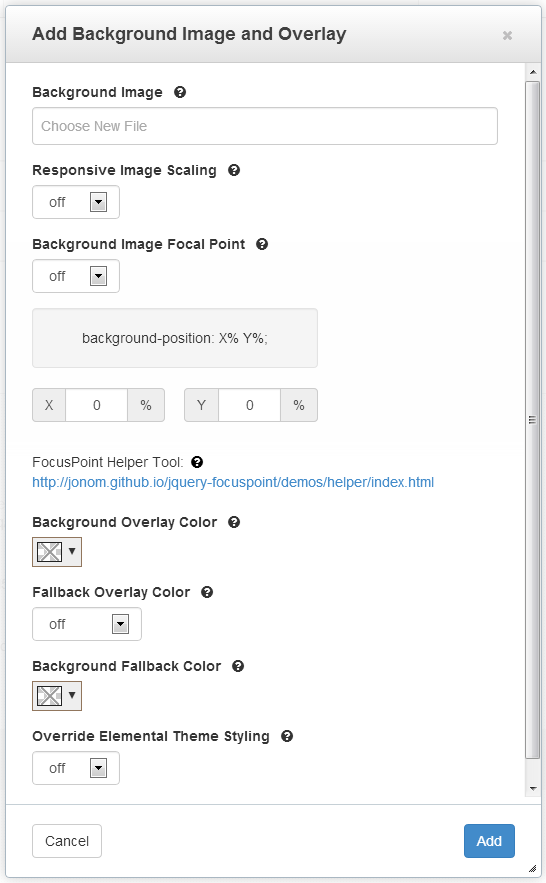
- display full screen background images that fill the browser window without tiling
- set a focal point to keep an area of the background image visible at different screen sizes
- overlay semi-transparent colors over the background image
- add an image vignette effect
- responsive image scaling to deliver smaller images to mobile devices
- fallback background color for non-supported browsers
Desktop Browser Support:
- modern browsers
- Internet Explorer 8 and up
Mobile Browser Support:
- iOS Safari 5.1+ (portrait view only in 5.1)
- Chrome
- Opera
- Firefox
- Android browsers using AppleWebKit 537+
- Mobile Internet Explorer
Tips For Best Results:
- to improve performance, avoid using overly large or poorly optimized images
- for targeting desktop and tablet displays, an image aspect ratio between 4:3 and 16:10 often works well
- a happy medium for quality and size is between 1200 x 900 pixels and 1600 x 1200 pixels (ranging between 100KB and 250KB in size)
- remember to keep your site performance budget in mind
* This block is rated Intermediate because the user is responsible for modifying a theme's CSS if it blocks background image display. The block provides basic overrides for the default Elemental theme. Theme support is not included with this block.
GitHub
https://github.com/MrKarlDilkington/background_image_overlay

