Documentation
Getting started with Shopify and integrating your store with your concrete5 site is no problem. First you need to get started on Shopify.
Add-On Install And Shopify Setup
After you install the add-on, you'll see a dialog with a shopify banner on it. If you click the banner, you can go create a shopify store. If you already have a shopify store, you can use the add-on with your existing store. You can also get a Shopify store before installing the add-on by clicking this link.

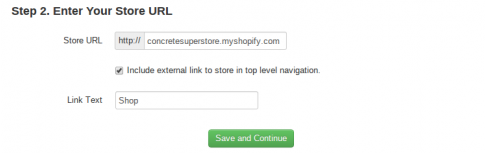
Once you have a Shopify store, put your store's URL in the provided field. If you want to include a link to your store in your site's navigation menus, check the box to create the external link in your top-level navigation. If you want to do this later, you can just create an external link to your store's URL in your sitemap.

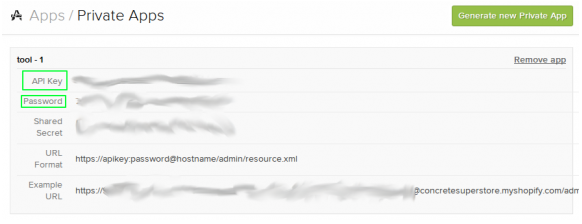
After you enter the URL for your store in concrete5's dashboard, you will be prompted to enter an "API Key" and a "Password" for your Shopify store. This information is available in your Shopify administrative area. When you're on those pages, you'll see something like this graphic:

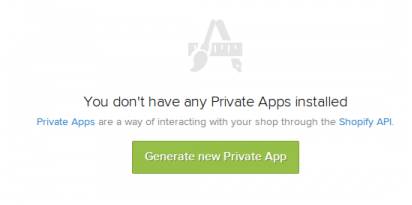
Click "Generate new Private App", you'll see something like this:

The API Key and Password are highlighted here. (Note: the password that you'll have to enter is NOT the same as the password you use to login to Shopify.) Copy and paste the API Key and Password information from this page into the corresponding fields into the Shopify configuration dashboard page in your concrete5 site. This key is powerful, so only put it in concrete5's Shopify settings page.
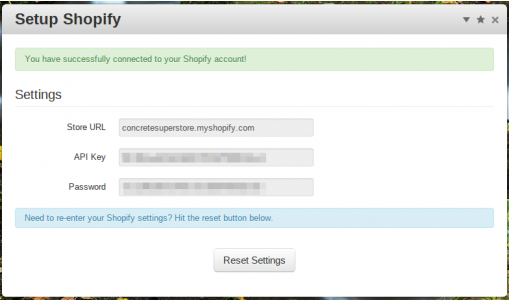
Once you have those keys entered in, you'll end up on a success page like this:

If you don't get a success page, just do reset settings and try again. You can also run the reset settings button if you just want to use a different store.
That's all the setup that's necessary. For the next steps, you'll be featuring products on your concrete5 site. So now is a good time to build out your store in Shopify and think about how you want to feature these products on your website.
Shopify Blocks
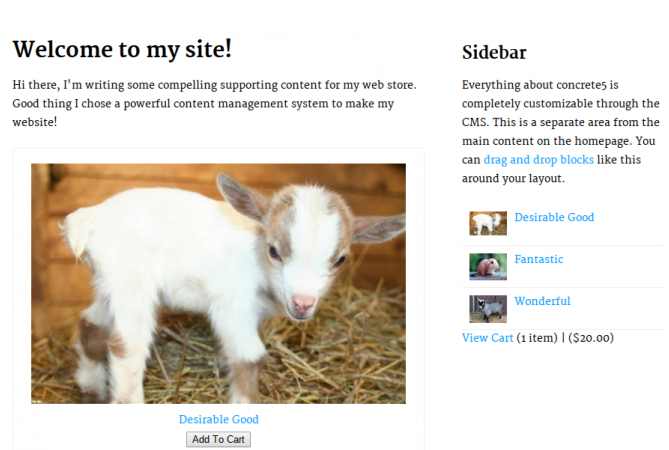
The Shopify add-on includes three different blocks: Shopify Product, Shopify Product List and Shopify Cart. Here are the three different blocks on a page. A single product block is on the left, then the product list block followed by the cart links block are in the sidebar.

Shopify Product Block
With Shopify installed and configured, if you use the "add block" dialog from concrete5 and type "shopify" in the block search, you'll get three new blocks. Two of those are for showcasing your products, the other is for letting customers access their shopping cart in your store.
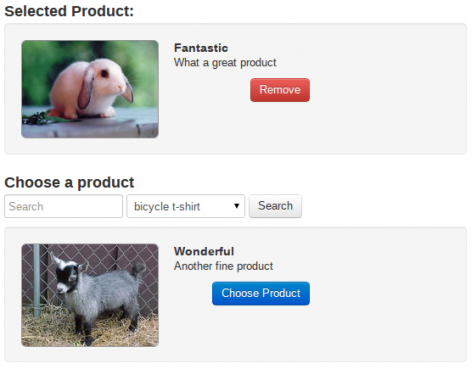
When you add a Shopify product block, you'll see this interface:

When you first load the dialog, you won't see any products. You can pick a product type in the drop-down menu to the right of the search dialog and enter keywords in the text field to filter by the name of your products. The easiest way to get a list to choose from is to pick a product type and then click search.
At the top of the dialog, you get a second tab called "data display". From here, you can choose the following options:
- Product Name: show the name of the product
- Link To Product On Shopify: This will make the name of the product a clickable link so customers can go view the product on Shopify.
- Product Description: Show the full product description from Shopify.
- Show Add-To-Cart Button: Enable this to allow customers to buy the product from your website without visitng the product page first.
- Button Text: Change the text for the button: "Buy this now!", etc.
- Image: Show the featured image of this product. Use the width and height fields to scale the image for your design.
Shopify Product List Block
The Shopify product list block will return a summary of one of your product collections. You can create different kinds of product collections from within Shopify. These can be simple lists of products, or these collections can be based on product data with their smart collections. The Shopify Product List block doesn't have as many options, you simply pick which list you want to feature. Of course, if you want to style the list for your theme, the block is templatable like everything else in concrete5.
Shopify Cart
This block can show the number of items in a customer's cart, the total cost of those items and also a link to view the cart on shopify. This is an important block to include on your pages if you want customers to be able to easily check out on your site. At the very least you will want the "include cart link" enabled. The add / edit interface includes a preview of what will be displayed on your page.
That's It!
The Shopify add-on is easy to use. If you have questions, be sure to ask over in the questions and discussion area of the add-on. Should you encounter any bugs or errors, let us know over in support.
Be sure to run through all of Shopify's documentation. They've really built a feature-rich platform for selling online.