
This is the 3rd add-on from John that I bought and it's the same as before: This stuff is just good. Setup is eas…
ong

Containers for all!
Containers on steroids!
If your theme doesn't provide any containers...
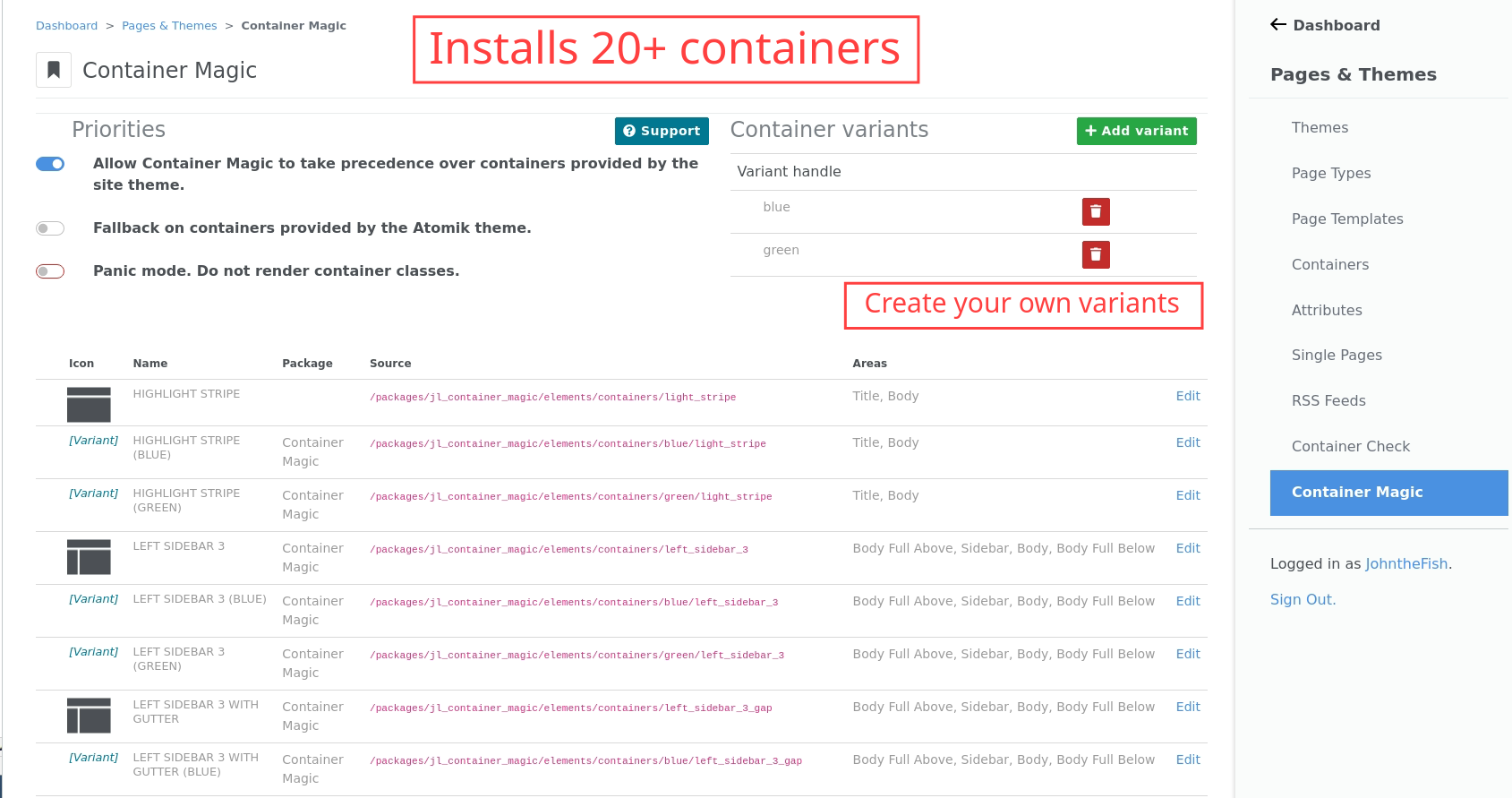
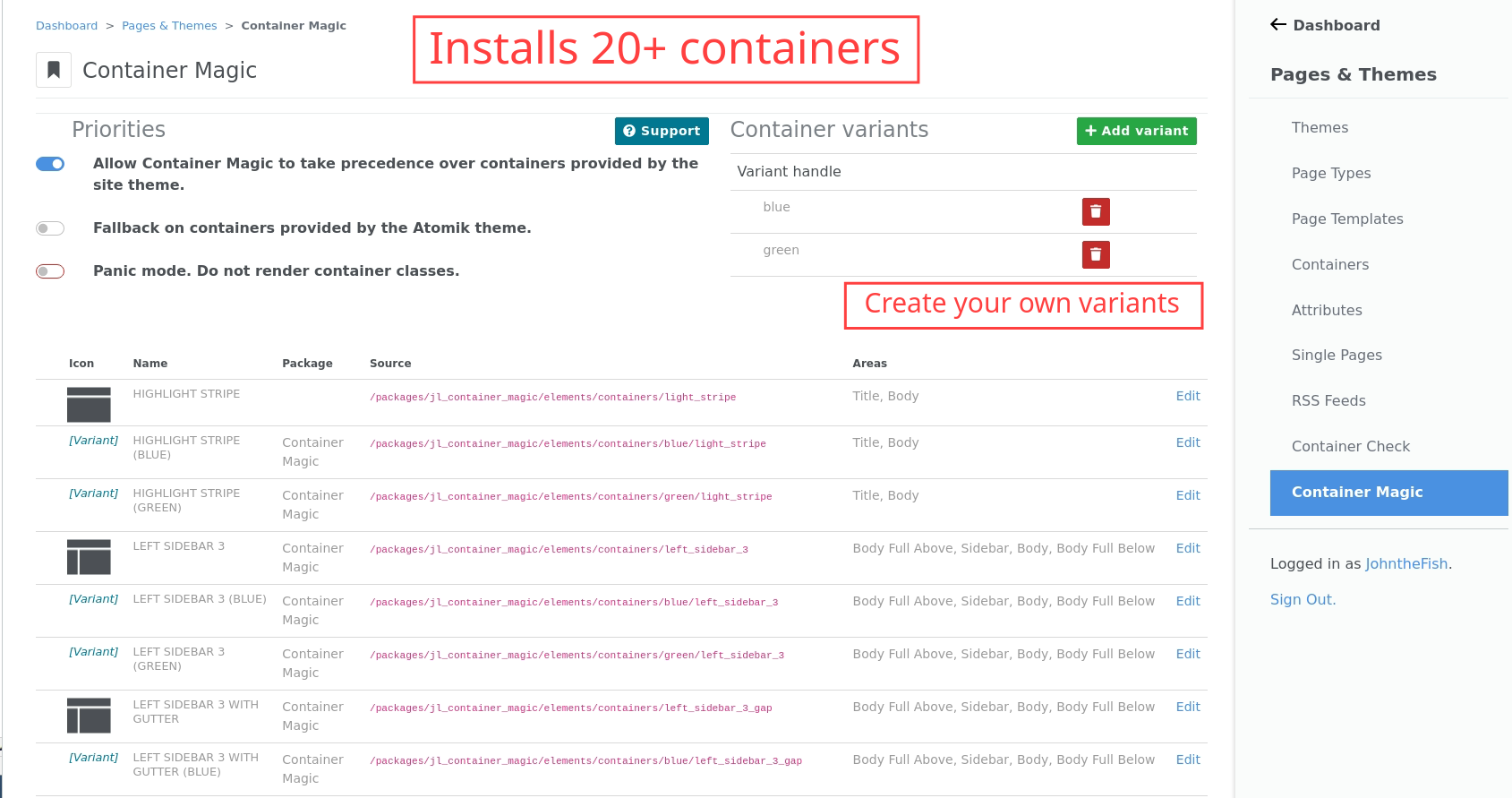
Container Magic installs a suite of 20+ containers that work with Bootstrap based themes such as the core Atomik and Elemental themes and with Ensemble based themes such as Modena.
If your theme only provides a few containers...
Container Magic extends the suite of containers provided by your theme. Where Container Magic or theme provided containers share the same handle, Container Magic provides a switch to configure priority of where a container is loaded from.
If you need site-wide styling of containers...
The Container Magic dashboard page at Dashboard > Pages & Themes > Container Magic enables CSS classes to be added or changed for entire containers or individual areas in containers.
For example, if you have a theme or site-specific class background-blue-swatch, you can use the Container Magic dashboard page add that class to the Left Sidebar 3 container and all uses of that container will now use that class.
If you need different styling of containers...
You can continue to use the Concrete CMS design menu with individual containers and their areas. However, if you need two or three (or more) common styling variants across multiple pages, Container Magic provides the creation of Variants. A Variant is a complete copy of the suite of Container Magic containers that you can style differently using the Container Magic dashboard page.
For example, you could have a complete suite of Container Magic containers with a blue theme, and a complete suite of the same containers with a green theme. In the Container Magic dashboard simply create a blue variant and a green variant, then use the Container Magic dashboard page to assign the required classes to the containers in each variant.
If you need containers that are more than a simple grid or sidebar...
Container Magic provides a massive variety of containers, have a look at the Examples. Most containers include collapsible full width areas above and below, so making them even more flexible.
If you want to add further containers...
You can add further containers by placing your php files in /application/elements/containers and installing them through the dashboard page at Dashboard > Pages & Themes > Containers.
You can also provide containers in a package at /packages/your_package/elements/containers. It is still up to you to install your containers, but once installed they will be listed in the Container Magic dashboard page, and if you use the ContainerMagic\ContainerStyler class, you will be able to edit the classes of your containers just like you can with the Container Magic containers.
See Integrating your own containers.
If you want to see how your containers are structured...
Container Magic integrates with Container Check to provide a preview of a container's structure. You don't have to use Container Check , but the two work very nicely together.
If your theme uses a different grid framework...
Container Magic will work out-of-the-box with most themes, but sometimes you may get a small theme specific glitch or even a theme that uses a totally different grid.
You can still use Container Magic, but you will need to edit the classes used to structure the theme grid. In Bootstrap this is container, row and col-N. You don't need to mess with any php code to do this. The classes can be edited or replaced through the Container Magic dashboard page at Dashboard > Pages & Themes > Containers.
If your theme doesn't provide the classes you need to style containers...
Unfortunately Container Magic doesn't help you declare new classes. The dashboard editing facility of Container Magic is all about adding classes to containers and adding variants of containers, not creating new classes.
Declaring new classes is up to you, so you may need to know a little CSS. If you need to declare further classes or override existing class styling:
- If you are using your own theme, update your theme with the new styles.
- Use the Concrete CMS left side panel for editing theme styles [Cog] > Design > Customize.
- Use @mesuva's excellent Theme Styling Tool.
- Craft your own <style> element in the Header Tracking Codes at Dashboard > System & Settings > SEO & Statistics > Tracking Codes.
- For individual pages, you can also use a <style> element in a Header Extra Content attribute.
- Add a <style> element to an HTML block, which can be added to a Page Area or to a Global Area.
See more addons by JohntheFish

